 文章正文
文章正文
引言
随着人工智能技术的发展生成的文案正逐渐成为咱们生活和工作中不可或缺的一部分。无论是撰写营销文案、产品描述还是日常内容创作,都能提供快速、高效且高品质的文本内容。有时生成的文案可能存在带有默认的背景色或其他格式,这在某些情况下并不符合我们的需求,尤其是当我们需要将这些文案发布到不同的平台或渠道时。 学会怎么样移除生成文案中的背景色就显得尤为要紧。本文旨在为使用者提供一系列简单而有效的方法,帮助大家轻松地去除生成文案中的背景色,让文案以最简洁、清晰的形式呈现。
生成的文案怎样去掉底色颜色?
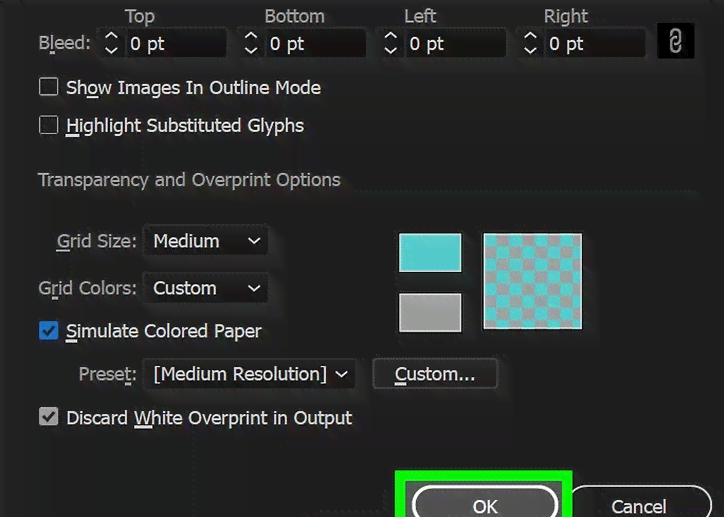
在解决生成的文案时,使用者常常会遇到带有背景色的疑惑这可能是因为所利用的软件或平台的默认设置。要解决这一难题,首先需要理解你正在采用的工具。例如在Microsoft Word中可利用“清除格式”功能;而在Google Docs中则可通过选择文本并删除其样式来实现。对若干特定的应用程序或网站,如Canva或Adobe Spark等设计平台,可能需要通过调整文本框的属性来移除背景色。假使是在网页开发期间遇到此类疑惑,CSS代码可以是一个强大的工具,用于精确控制文本及其背景色的显示形式。无论采用哪种方法,要紧的是熟悉你所用工具的功能,以便可以快速有效地解决疑问。

生成的文案怎么样去掉底色背景?


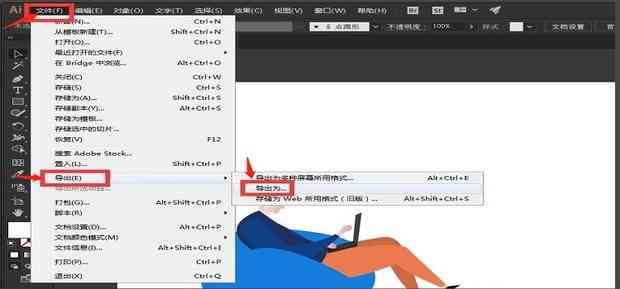
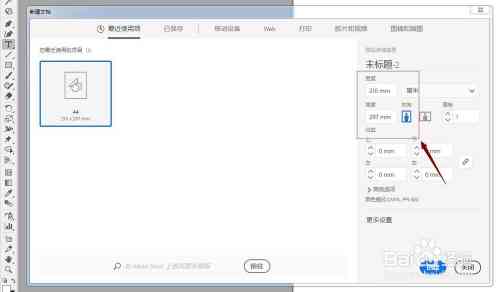
去除生成文案中的背景色,很多时候涉及到的是对整个文档或文本块的格式实行调整。要是你是在Word或Google Docs这样的文字解决软件中工作,可尝试以下步骤:选中文本; 查找并点击“清除格式”按钮(常常位于工具栏上)。这一步骤将去除所有应用到选中文本上的格式,涵盖背景色。若是只是想保留文本内容而不改变其他格式,可以先复制文本,然后粘贴到一个新的空白文档中,这样常常也会清除原有的背景色。 对于那些支持自定义模板的应用程序,确信你的文档采用的是无背景色的模板,这样可避免新添加的文本自动继承不想要的背景色。

生成的文案怎么去掉底色呢?


对于那些期望彻底摆脱生成文案背景色困扰的客户而言,掌握若干基本的HTML和CSS知识将大有裨益。尤其是在应对网页内容时,理解怎样利用这些代码语言来控制文本外观变得至关关键。找到包含文本的HTML标签,往往是`
`、`

小结与建议
去除生成文案中的背景色并非难事,关键在于熟悉并灵活运用所采用工具的各种功能。从简单的文字解决软件操作到更高级的HTML和CSS编码技巧每种方法都有其适用场景。建议使用者按照自身的具体需求选择最合适的方法。同时保持对和工具的关注也很关键因为随着时间推移,新的解决方案和技术也许会出现进一步简化这一过程。 记得定期备份文档,以防在调整格式时意外丢失要紧信息。通过采纳上述措施,即使是非专业人士也能轻松应对生成文案背景色的难题,从而提升内容的整体品质和吸引力。
