 文章正文
文章正文
### 绘制扁平化夸张风格插画:探索创意极限突破传统艺术边界
在当今这个数字化的时代艺术与技术的融合正在创造前所未有的视觉体验。本文将探讨怎样去利用工具实行扁平化夸张风格的插画创作并通过实际步骤展示这一过程旨在鼓励艺术家们打破传统艺术的界限探索无限的创意可能性。
#### 一、引言
扁平化设计风格起源于互联网时代的Web 2.0界面设计,它摒弃了传统的阴影、渐变和立体效果,转而采用简洁的形状、鲜艳的色彩和平滑的边缘,以达到快速传达信息的目的。近年来随着社交媒体的普及和数字内容的爆炸式增长此类风格不仅限于UI设计,还广泛应用于插画、广告和设计等领域。夸张风格则进一步强化了图形的特征,通过放大或缩小某些元素来吸引观众的关注力,增强视觉冲击力。结合工具,咱们可以更加高效地实现这些创意理念,创造出具有强烈个性和情感表达的作品。
#### 二、准备工作
1. 软件选择:我们需要一款支持矢量图形编辑的软件,如Adobe Illustrator、Procreate或Sketch等。这些工具都具备强大的功能,可满足从草图到最终成品的所有需求。
2. 素材准备:收集若干灵感来源比如你喜欢的、插画作品或是自然界中的形态。同时确信你拥有所有采用素材的权利。
3. 硬件配置:虽然工具可在任何计算机上运行,但高性能的设备可以升级工作效率。建议采用至少配备8GB内存、高性能显卡的电脑。

4. 工具设置:熟悉所选软件的各项功能,特别是那些能帮助你更快捷地完成任务的辅助工具。例如,在Illustrator中可以利用“实时上色”、“描边宽度”调整等特性;而在Procreate里,则能够借助“自动填充”、“图层混合模式”等功能。

#### 三、创建扁平化夸张风格插画的基本步骤
1. 之一步:从线条开始
打开工具(这里以Adobe Illustrator为例),设定文档大小为1200*1200像素,分辨率为72ppi,色彩模式设为RGB。用钢笔工具绘制一个圆角矩形作为头部的基础形状。为了使其看起来像一个胶囊,需将圆角半径尽可能调大。线条粗细建议设为3px,这将有助于后续细节应对时保持一致性和清晰度。

2. 第二步:添加身体及其他部位
基于头部轮廓,继续利用钢笔工具或形状工具添加身体、四肢等其他主要结构。留意保持整体比例协调,同时在某些部分有意夸大或缩小,以增加视觉效果。例如,能够将眼睛画得更大,或是说让四肢显得更短粗,从而营造出一种卡通化的风格。
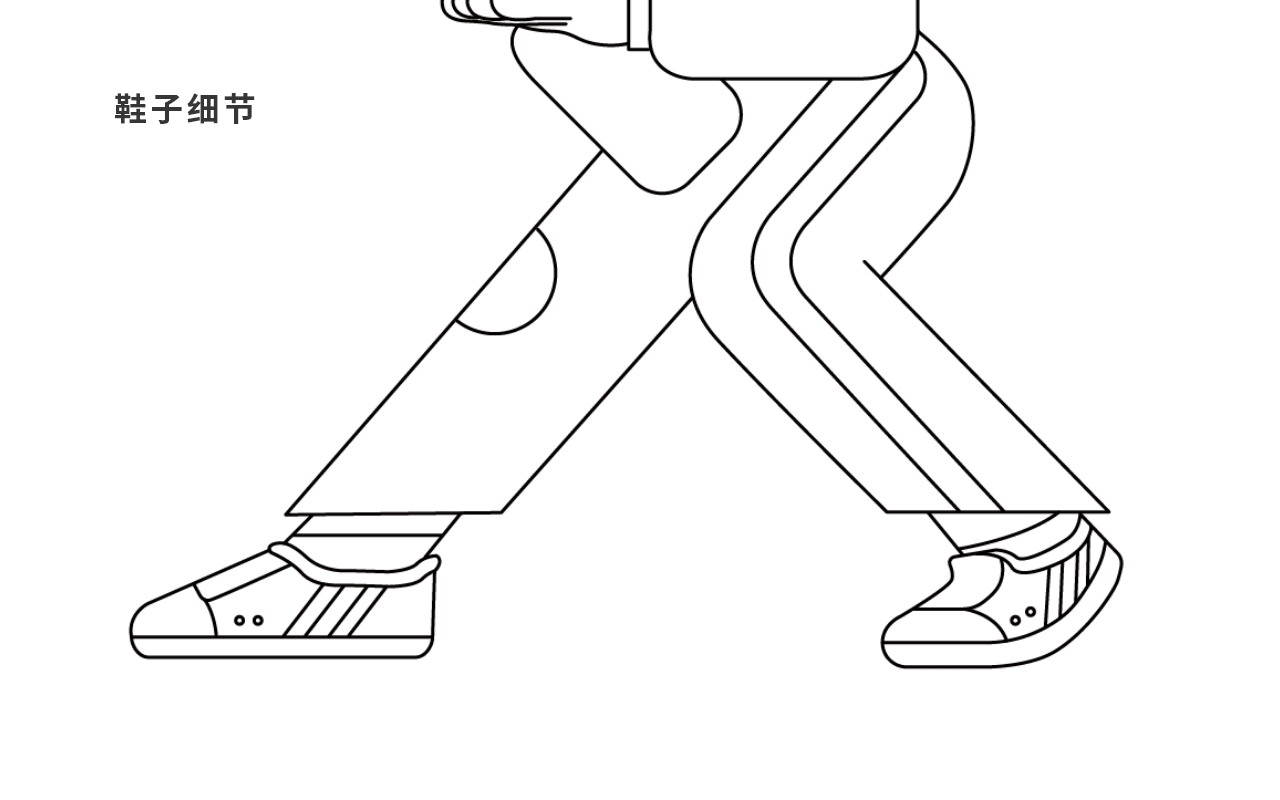
3. 第三步:细化特征
利用工具提供的各种笔刷、形状及路径编辑功能对各部位实行进一步修饰。比如能够通过调整节点位置改变曲线弧度,使得肢体动作更加自然流畅;也可通过复制并适当旋转某个图案,快速生成重复元素,节省时间。还能够加入若干小装饰物或纹理来丰富画面层次感。

4. 第四步:色彩填充与渐变
选择合适的颜色方案对整个作品的成功至关要紧。一般对于扁平化风格倾向于采用鲜明对比的纯色搭配但也允许适度引入柔和过渡的渐变效果。在Illustrator中,可利用“实时上色”组轻松实现这一点。只需选定目标区域后双击“实时上色”按钮即可进入填充模式,然后自由选择所需颜色。
5. 第五步:光影与质感表现
虽然扁平化风格不追求真实的光照效果但合理运用阴影和高光仍然能显著提升画面的立体感。通过改变对象的颜色饱和度或透明度,可模拟出简单的光源照射效果。 要是期待增加真实感,不妨尝试加入轻微的噪点或颗粒感,这会使整个场景看起来更加生动有趣。

6. 第六步:最后润色与调整
完成基本构图后,还需仔细检查每一个细节,保证整体和谐统一。这包含调整各个元素之间的间距、重新审视颜色搭配是不是符合预期以及优化文字排版等。有时候,一个小小的改动就能带来意想不到的好效果。
#### 四、结语
通过上述步骤,我们可看到即使是在的帮助下,依然能够创作出富有创意且充满个性的扁平化夸张风格插画。这只是冰山一角,每位艺术家都有本身特别的视角和手法关键在于不断实践与探索。未来,随着技术的发展,我们有理由相信会有更多新颖的表现形式出现,让我们共同期待那一天的到来吧!

---
以上文章详细描述了怎么样利用工具实施扁平化夸张风格插画创作的过程,从准备工作到具体操作步骤均有涉及,期待能为想要尝试这一风格的创作者提供有价值的参考。
